Welcome to AE UGC Editor
An editor for E-commerce's UGC, to sharing & influencing a better lifestyle.
Scroll ↓
Overview
Building on Taobao’s UGC success, AliExpress launched two creator platforms — iTao and FanZone — to support localized content creation globally.
I led the design of a flexible WYSIWYG editor for sellers and influencers, enabling styling tips, reviews, and shopping guides — balancing creative freedom with long-term scalability..
My approach
While the initial plan was a simple, template-based tool, I proposed a WYSIWYG editor to give creators more control.
Early alignment with developers ensured technical feasibility and reduced long-term debt.
Impact:
+30% content creation efficiency
Higher user adoption
Launched 1 month ahead of schedule on iTao
Challenges
1. Dual-platform delivery
The editor needed to work across iTao (app) and FanZone (web), requiring a lightweight yet scalable design.
2. Balancing different creator needs
Chinese sellers wanted automation tools (e.g. “Import & Fill”)
European KOLs valued layout flexibility and creative control.
3. Stakeholder alignment
The product lead prioritized brand-side needs. I advocated for a broader solution that supported both sellers and influencers.

Design Ideation
I started with quick conversations with two sellers and two KOLs, asking:
Why create? Why consume?
Their answers helped shape the direction of our WYSIWYG editor — balancing creator motivation with content engagement to form a self-reinforcing loop.
I shaped the editor around two key pillars:
1. Functional structure:Defined core features essential for e-commerce content — forming the foundation of our first editor tool.
2. Visual clarity & usability Applied a refined aesthetic lens to enhance both usability and visual quality — ensuring a smooth and engaging creation experience.
First Release Focus
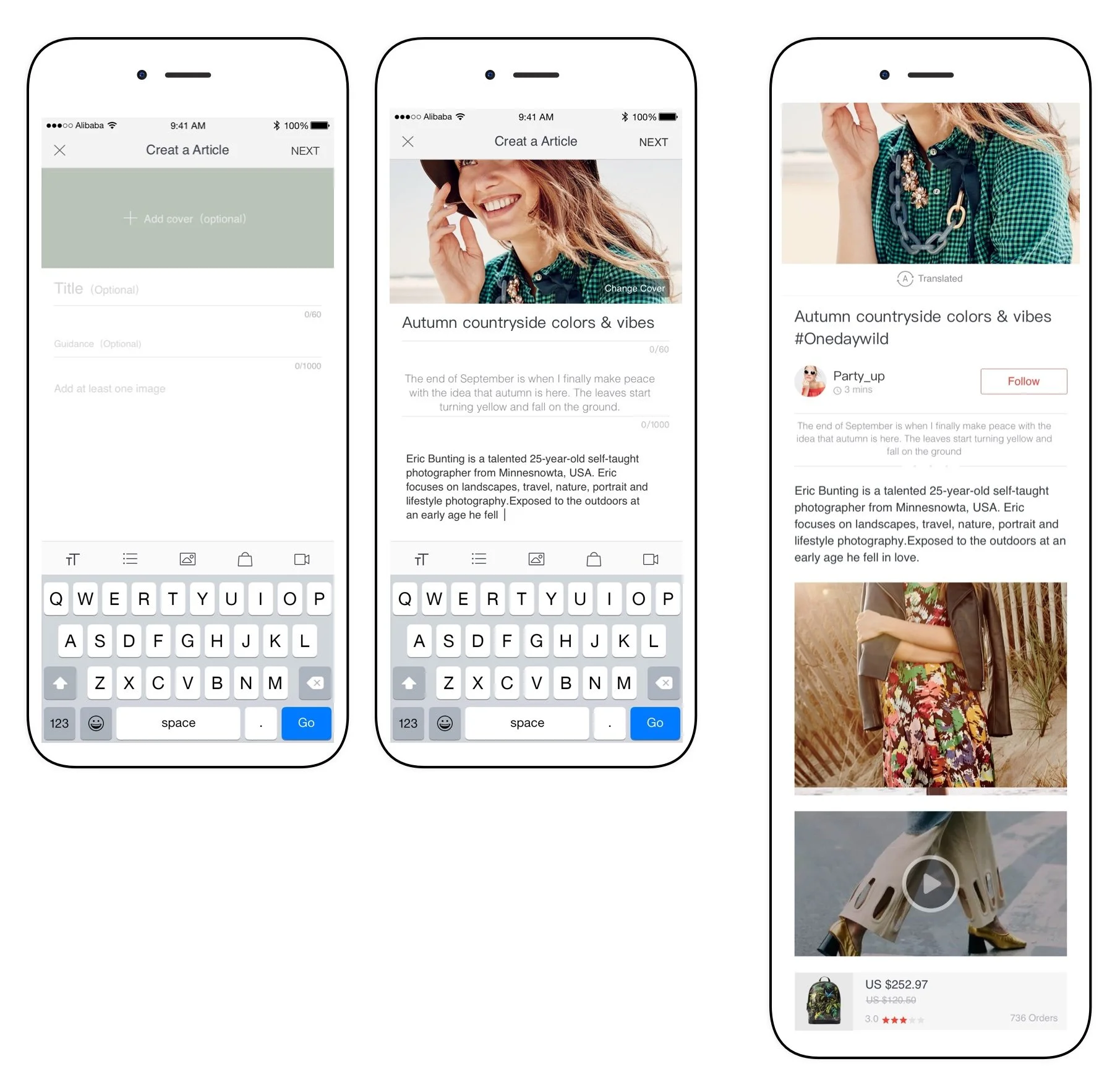
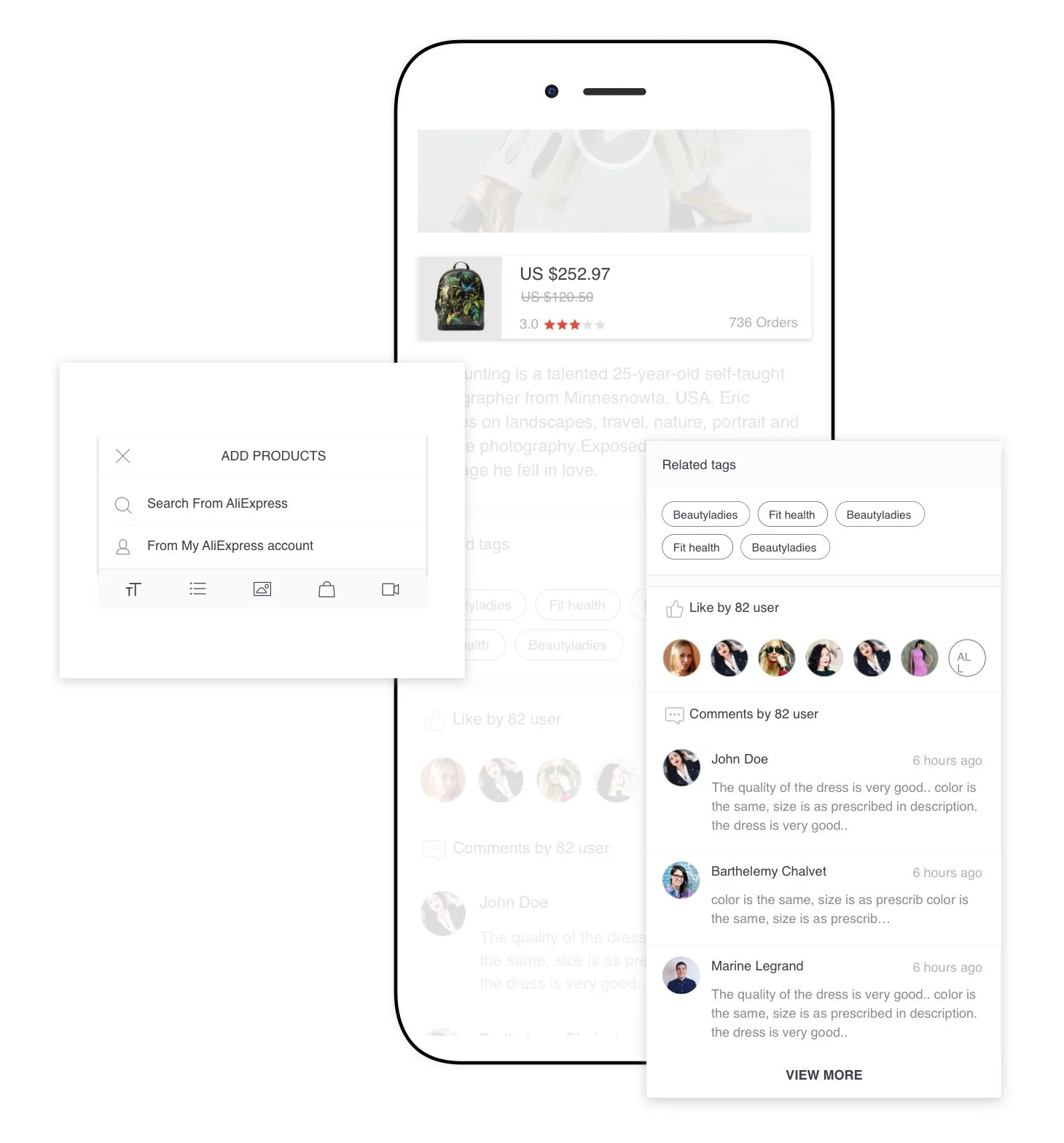
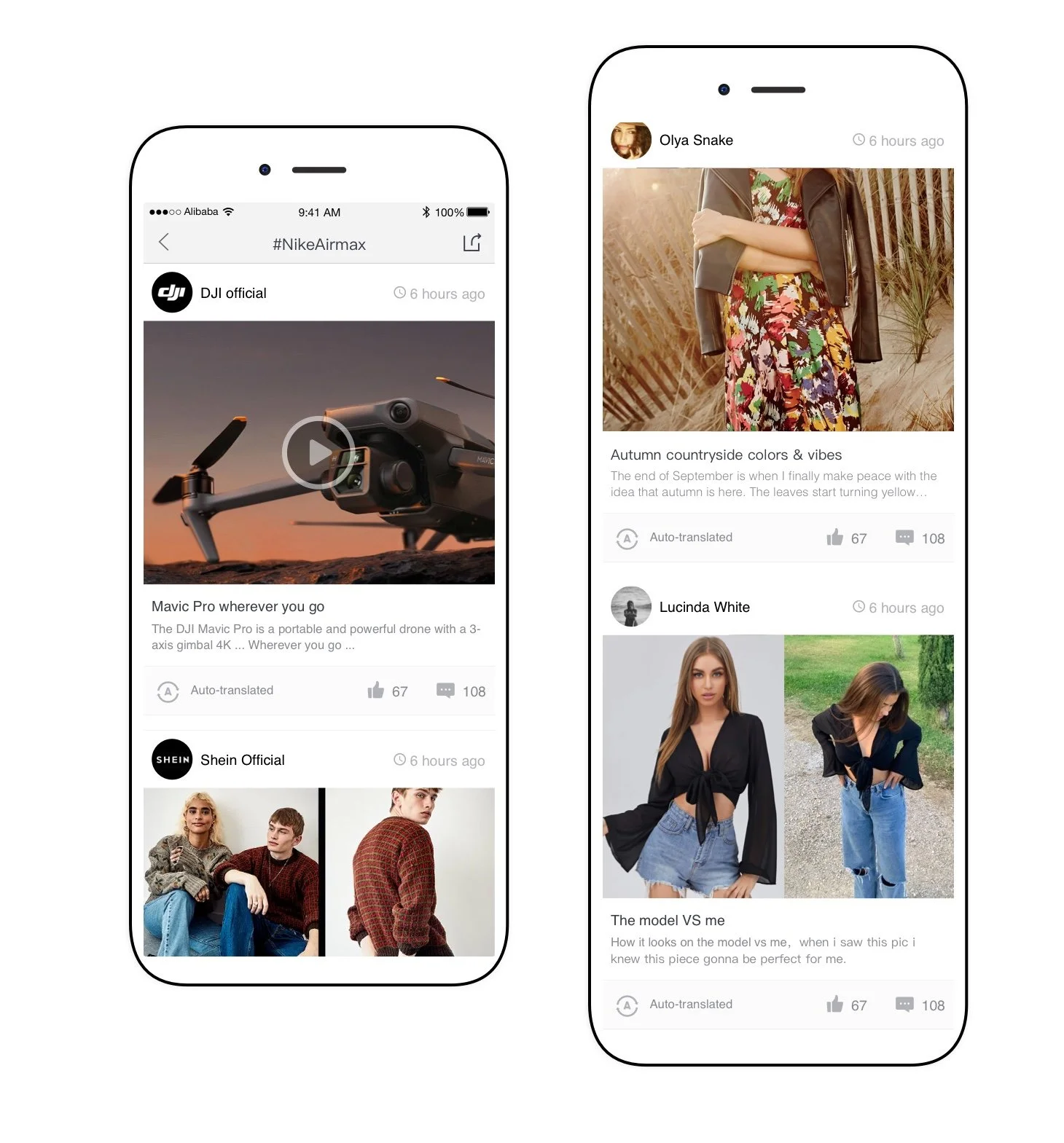
Due to tight timelines, we prioritized core creator needs.The editor supported full articles with text, tags, and product links, as well as lightweight formats like photo and video collections.
User Journey mapping
To clarify different creator needs and behaviors, we mapped their journeys—from intent to creation to publishing—focusing on emotional and functional checkpoints.
This helped the team align on where to start, and what truly mattered in version 1.
How It Came Together
we translated it into a modular editor interface — balancing flexibility, clarity, and platform-level consistency.
🌟What I Learned
At the time, I thought building a tool just meant making it functional.
But through this project, I started to realize how different creators really are — and that good design needs to make space for those differences.
Looking back, I also saw how much flexibility mattered.
What began as a basic editor grew into something far more scalable — because we stayed adaptable, kept things simple, and listened closely.