Home Charging App
Designing a Calm and Responsive EV Experience from the Ground Up
Overview
We designed an innovative EV charging app from the ground up — tailored for individuals and families navigating the shift to electric mobility.
As expectations grew around transparency, control, and ease of use, our goal was clear: simplify a complex system into an intuitive, trustworthy experience.
The app launched on iOS and Android, with continuous improvements shaped by user feedback.
What I Led
Role: Chief UX Designer
Defined the UX vision from zero
Led end-to-end flow and UI design for iOS & Android
Turned vague early requirements into actionable user insights
Started building a scalable, state-based component system
Mentored a junior designer and aligned cross-regional teams around a shared experience model
The Challenge
Designing a reliable EV charging experience came with three key challenges:
Bridging teams and assumptions
Teams in China and Europe had different expectations — closing gaps required constant design advocacy.
Complex IoT environment
Multi-channel connectivity (Bluetooth, Wi-Fi, cloud) made syncing and error handling tricky.
Invisible interactions
Charging happens in the background — users still needed to feel informed and in control.
Team: EU marketing + CN product, engineering & hardware
Timeline: 2–3 months for MVP, followed by iterative releases
Design: Irene Zhang (Lead), +1 Junior Designer

Insight Discovery
01. Early Discovery & Competitive Audit
Together with a junior designer, I reviewed key European EV charging apps via demos, websites, and UI references.
Despite limited access, we found a common gap: missing real-time feedback and emotional clarity.This shaped our goal — to create a more intuitive and emotionally reassuring experience, especially around state transitions and fault handling.
It also informed the visual tone we later defined.
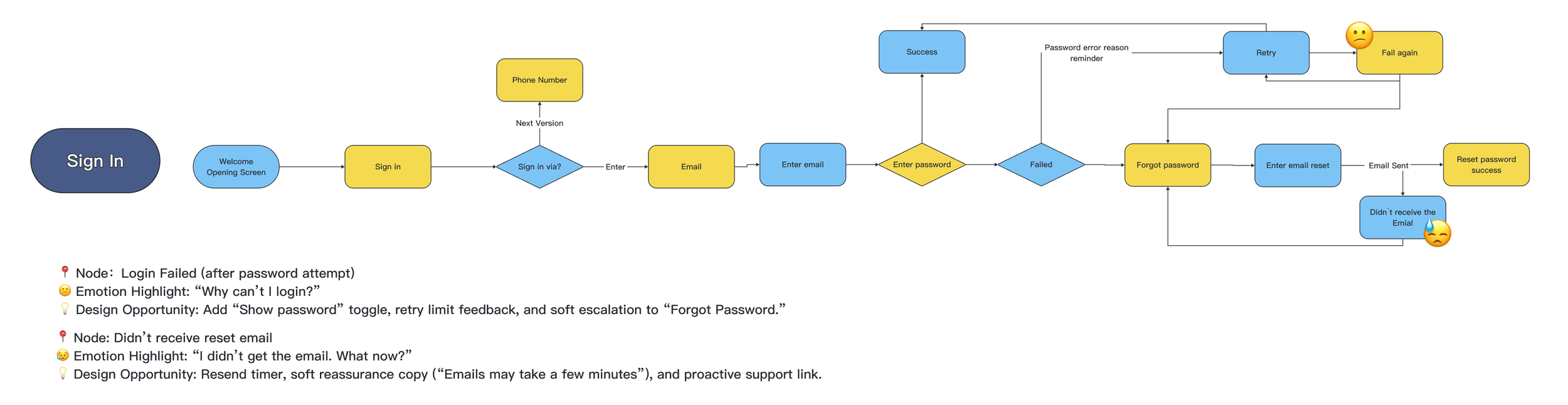
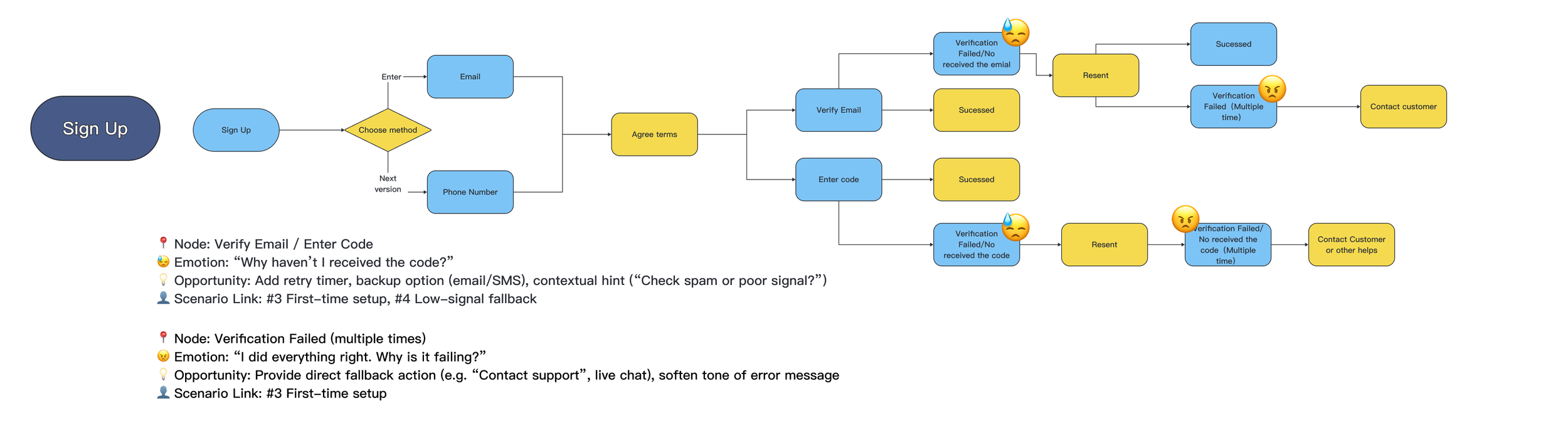
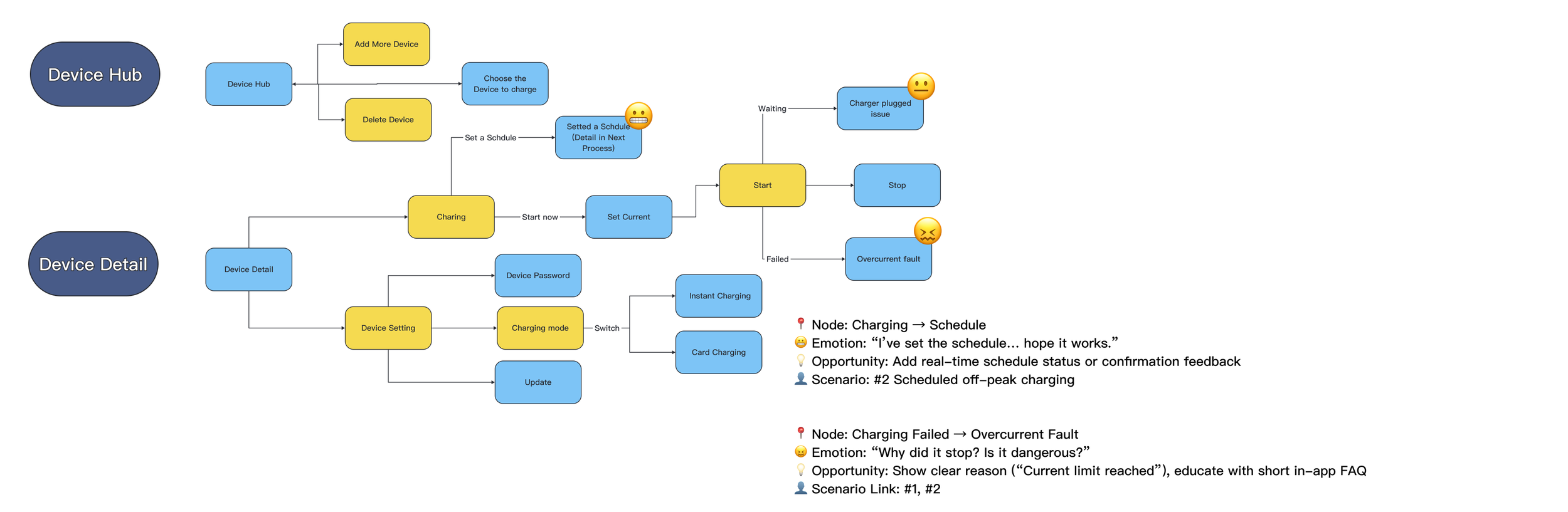
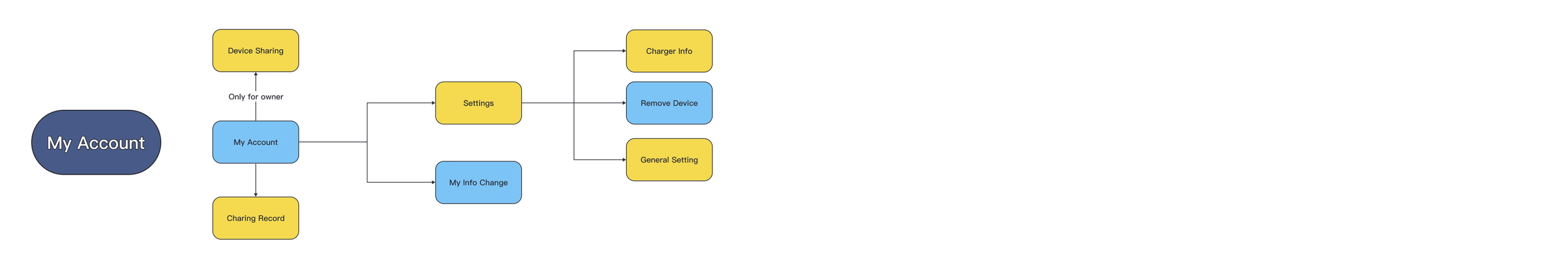
02. Scenario-Driven Flow Design
We mapped real-world use cases to define the app’s core structure — focusing on flow clarity, feedback, and ease of use under pressure.
These scenarios shaped key decisions around interaction and system responsiveness.
👤 Scenario 1
Quick plug-in after work — fast and frictionless
👤 Scenario 2
Scheduled overnight charging — reassurance that timing and power flow are correct
👤 Scenario 3
First-time setup — seamless onboarding, especially around pairing
👤 Scenario 4
Low-signal scenarios (e.g. basement) — smooth fallback to Bluetooth or offline mode
03. Charging Flow with Emotional Mapping
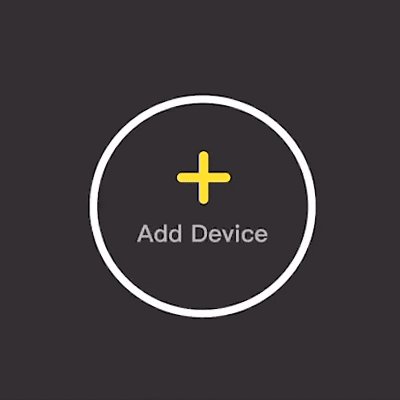
We prioritized state clarity across each step — from “Scan Device” to “Charging” and “Finished.”
Grounded in hardware logic, the journey was designed not just for function, but for how each state feels — aiming to reduce anxiety and build quiet trust through feedback and tone.
🌟 EV charging design is about more than function — it’s about making the invisible feel calm, clear, and trustworthy.

From Insights to Strategy
With limited prior research, I shared annotated walkthroughs to align China-based engineers and the European team — turning assumptions into shared understanding.
From that shared foundation, we narrowed our focus to three core experience challenges:
1. Invisible processes created uncertainty
2. Fragmented connectivity and unclear transitions
3. Lack of feedback eroded trust
↓
These led to one central design opportunity: make invisible systems feel transparent, reliable, and emotionally intuitive.
↓
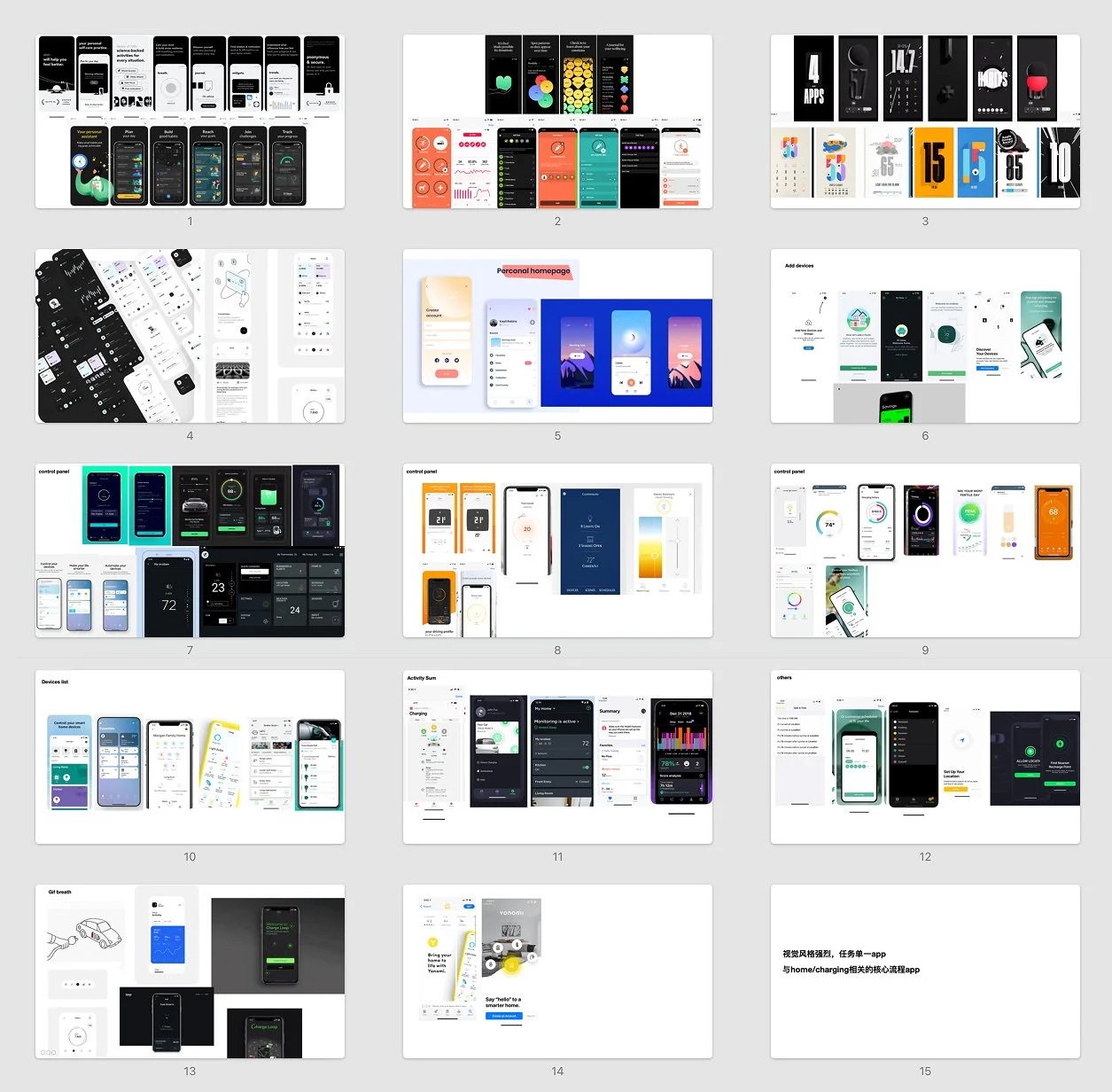
UI style guide
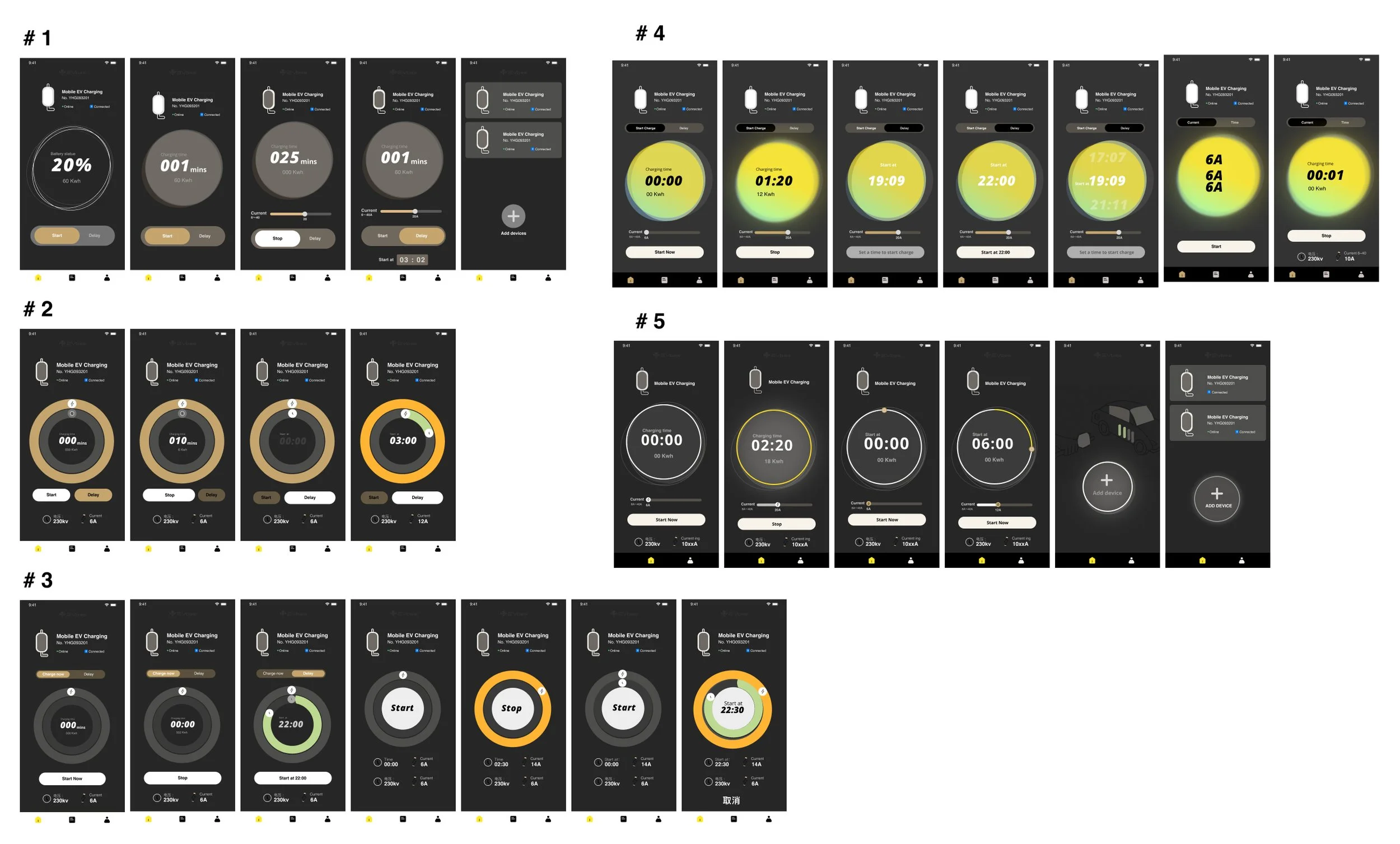
With only a basic brand foundation, I had space to explore.I proposed five visual directions based on curated references and design benchmarks.
Direction #5 was selected — setting the tone for the final experience.
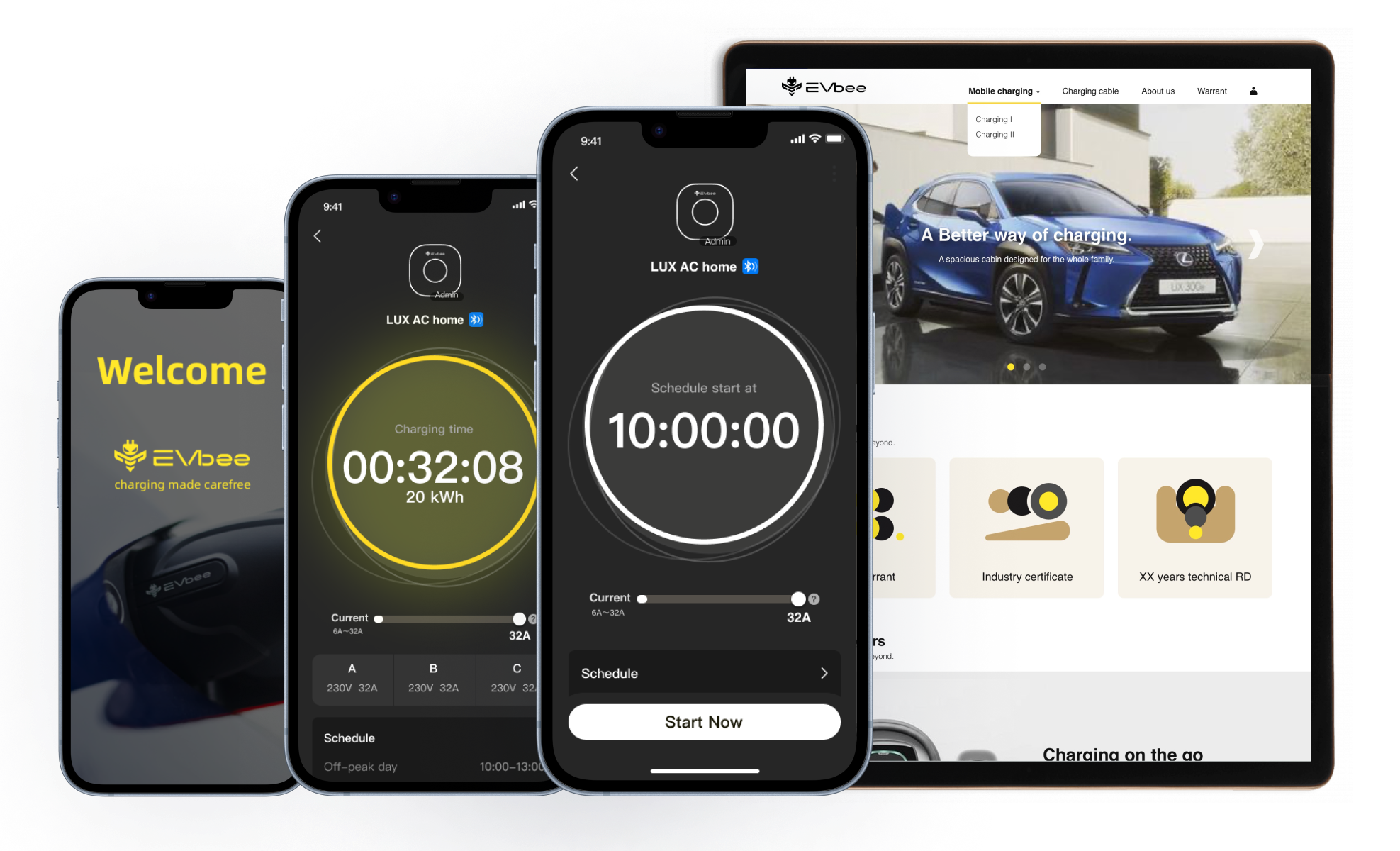
Final Design result highlights:
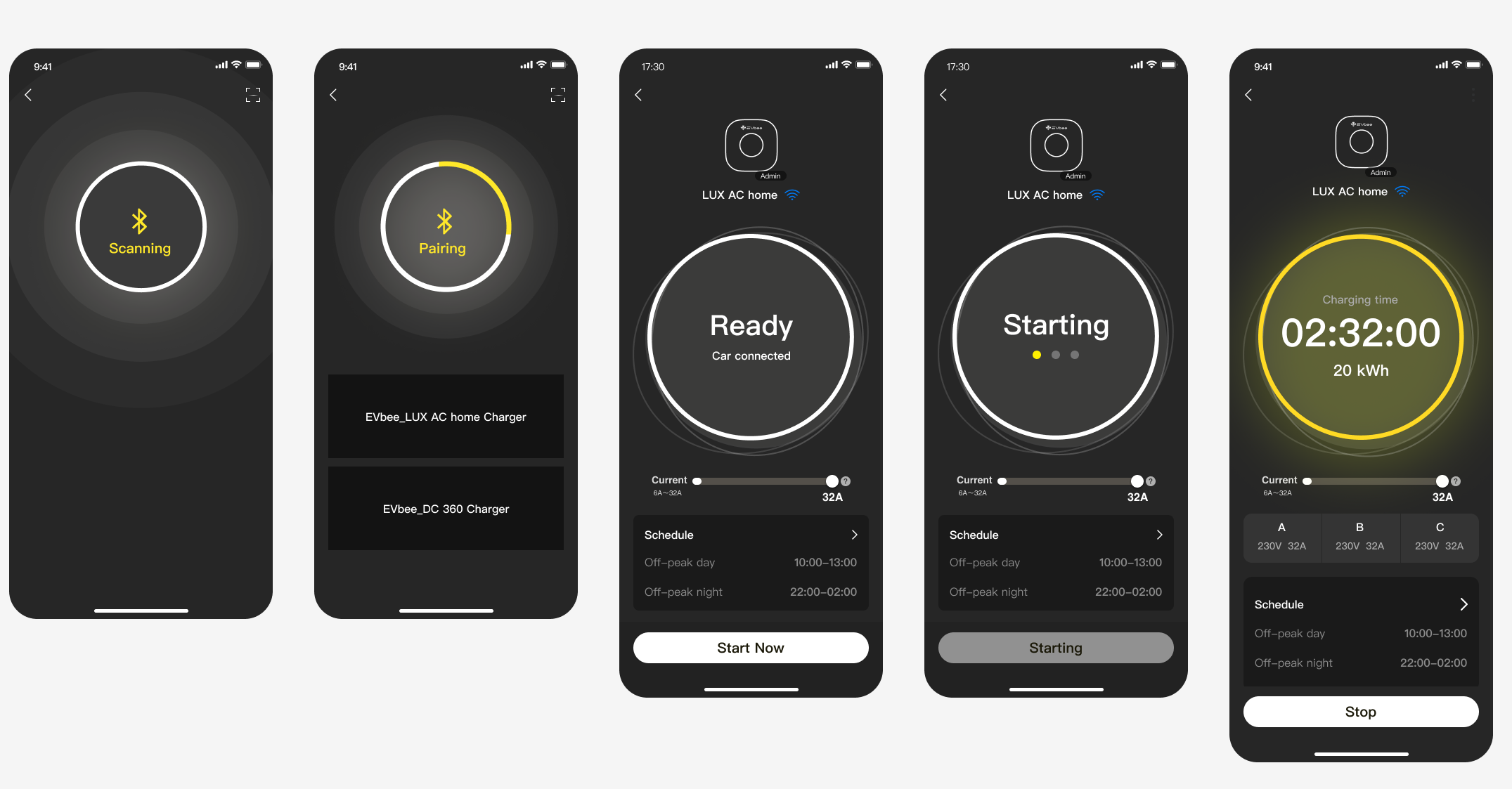
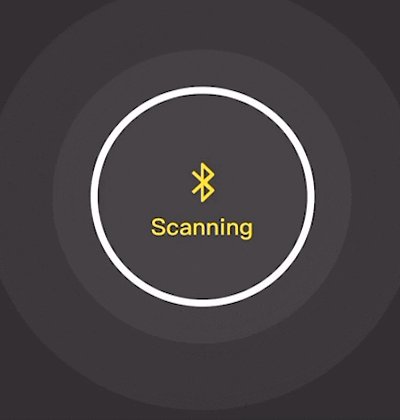
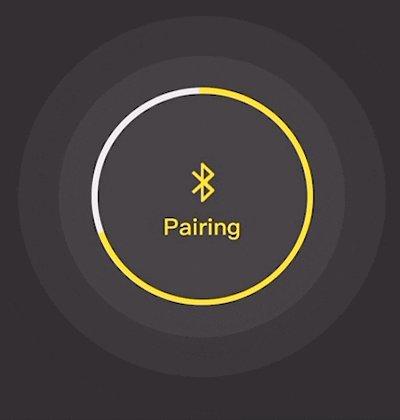
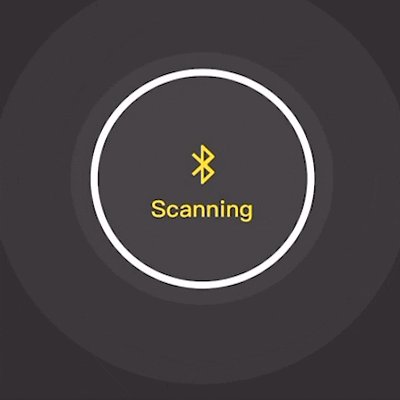
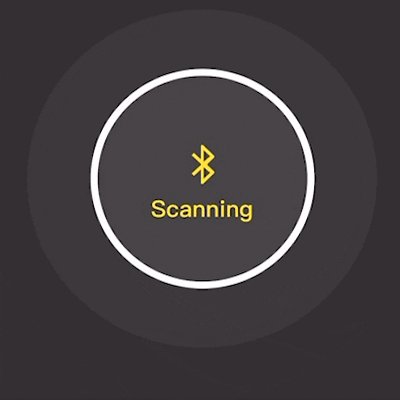
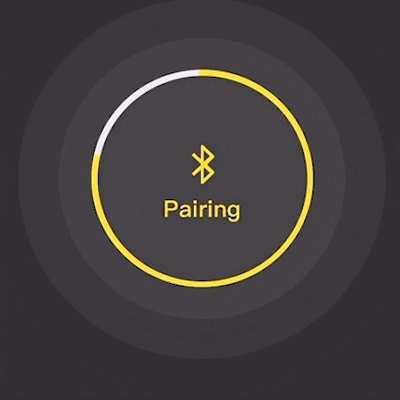
1.Immersive Visual States for Trust and Clarity
To build clarity and trust, I designed a UI system based on charging states — using color-coded rings to show progress instantly.
A central analog dial combined time-setting and status feedback, simplifying decisions and making the flow feel intuitive.

2. Comprehensive State Mapping
We broke the charging journey into clear, sequential states:
Scanning → Pairing → Ready → Charging
→ “Suspended” → “Faulted” → “Updating”
3.Motion as a Communication Tool
We used animation to express system behavior more clearly:
Pulsing ring = scanning
Breathing dial = charging
Fading transitions = visual continuity
These subtle motions turned technical states into a sense of flow and quiet trust.
Visual System — Building from Icons
We started with icons as the foundation — flexible enough to work across both app and hardware.
This became the entry point for building a scalable, state-based component system.
Impact
📈 Reached 200% of the initial user adoption target
What I Learned
Alignment takes intention — Assumptions creep in fast. Shared visuals like flows and storyboards helped teams see the same product.
Clarity builds trust — Even when nothing moves, good feedback makes users feel secure.
Details shape behavior — State logic and tone weren’t polish — they were the product.